

This article explains what is VAST & VPAID, the difference between VAST and VPAID, the connection between them, and, how a VAST / VPAID compliant video player should be implemented.
1. What is VAST (Video Ad Serving Template)?
Short, generic answer.
VAST is a video standard for serving ads online. Also referred to as VAST protocol.
It was created by IAB (Interactive Advertising Bureau) and defined as follows: “[…] VAST specification is a universal XML schema for serving ads to digital video players, and describes expected video player behavior when executing VAST-formatted ad responses”.
Long, story-like answer.
Everything we’ve covered so far — outstream ads, Google IMA, video header bidding — should, ultimately, end with a VAST response. Which is why, a closer look to what it entails felt necessary.
As of yet, in the online advertising world there are two types of video consumed. One type is considered content. It can be anything from TV shows, movies, sport events, news, tutorials, learning materials to cooking and LOL cats. The other type is considered ads. They can be: pre-roll video ads, companion banners, interstitial, skippable, interactive, non-interactive, etc.
The end game for all of them is eye-balls. As many as possible, for as long as possible. Trouble is, what I described in 2 paragraphs is a vast (pun intended!), complex world.
Online video content and ads need to be created, hosted, (dis)played and tracked. Moreover, ads and content need to interact with each other for the benefit of online viewers. They do so through various online publishers’ channels. YouTube is a good example of such publisher. It has content, a video player and ads accompanying said content. The video player is developed by YouTube programmers and content is uploaded by various YouTube users. But, where do the ads come from?
Enter ad servers. Basically, online marketplaces where brands and ad agencies “put” their ads (also referred to as creatives) and the conditions for their ads to be displayed on. For instance, a brand like Nike would, perhaps, want their ads to be run against sporting events websites only. Google DFP is a good example of such an ad server.
There are many ad servers with creatives out there. And many online publishers. They all have to transact ads and content through a video player. For these multiple, complex interaction to happen worldwide, a common “language” needed to be established. Such that all parties involved could “understand” and “take actions” accordingly.
This is what IAB folks did with the VAST template. They created a protocol, a set of rules that absolutely need to be respected if any one partner wants to be part of the chain. And communicate with other partners.
Simplified, the main benefit was that it allowed to scale and streamline the process of pairing the right content with the right ads through the right video players.
Developing-wise, a VAST schema is an XML file. Essentially, it’s XML syntax.
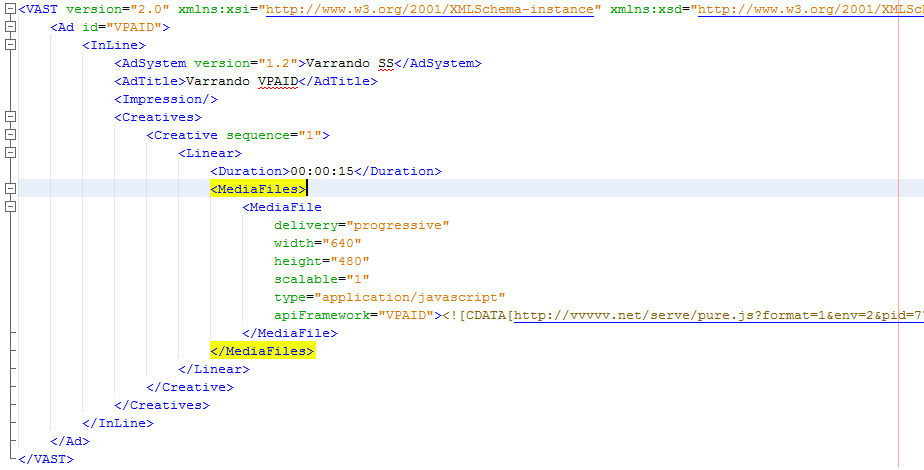
Anyhow, a VAST XML would look like this:

VAST XML Sample
2. Okey. Then what is VPAID (The Video Player-Ad Interface Definition)?
Remember when I said ad types or creatives are multiple and various?
Let’s get back to that for a bit. And take some common ad types like: skippable ads (like the ones that you have to click to skip before resuming your YouTube playlist) or companion banners — they kind of “float” around your video. Typically found at the bottom of the video.
Both examples assume an ad server that has VAST “written” ads, a video player that knows to “read” VAST ad tags, and a publisher (YouTube).
The problem with these ad types is that it doesn’t let advertisers measure enough. And ad folks love to track and measure any form of advertising that triggers a response from viewers. Such as: “read more on our website”, “subscribe to our newsletter”, “sig up now for your discount”, etc. As such IAB created VPAID. A type of ad that interacts with audiences and gets more measurable responses. This opened up inventory to fancier ads that go beyond just serving a pre-roll.
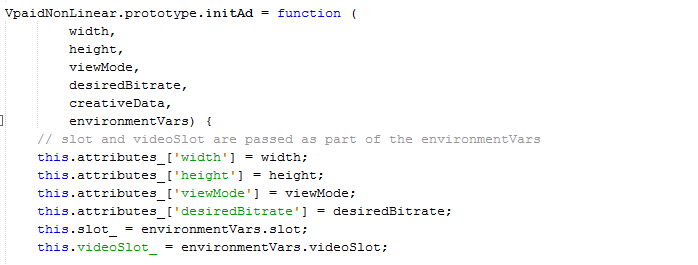
VPAID is JavaScript code. It looks like this:

VPAID Varrando Sample
3.What is the difference between VAST and VPAID?
Concretely, VAST is XML syntax. VPAID is JavaScript code.
Semantically, I’ve tried to convey some historical reasoning for which both appeared. Let me see if I can add a little more substance and provide the missing link between the two.
A VPAID should be served inside a VAST response. This is because VPAID, in itself, is a special type of ad.
See, VAST knows how to handle the following type of ads:
- Non-linear ads (overlays, usually found at the video bottom; i.e.an image);
- Video (pre-roll, post-roll, mid-roll);
- VPAID (ads with interactivity and measurability);
Part of the confusion surrounding these terms comes from, occasionally, calling “VAST” a “VAST ad”. Which, technically, is not 100 % to the letter. A VAST “response” instead of “ad” would, probably, be more accurate. A VAST XML has more the role of an interpreter for various types of ads. A VAST response should indeed contain an ad. Including a VPAID ad. However, since the term has been commoditized, is not necessarily incorrect, and you will often hear talk about VAST ads or VAST ad servers.
Ultimately, the aim of VAST & VPAID, aside from ensuring a safer and relatively error-free ecosystem, was to scale up the ad serving process. Without this “universal language” it is easy to imagine a slow, miss-matched, Babylonian scenario for ad serving worldwide. Video players would certainly have troubles displaying the correct answers for the right publishers.
4. Are there any other video protocols out there?
Of course! VMAP, MRAID, MAP, Stream, MRRS, etc.
5. Then, how would a VAST & VPAID compliant video player look like?
Let’s recap for a bit all the parties involved. Ad servers with creatives, publishers with “space” or inventory to run the creatives against. And the intermediary that connects the two: the video player. See here, even in the IAB definition of VAST, the central piece was the video player.
Everything I described so far is an ideal, straightforward, happy path. In theory, technology should run smooth to the benefit of everybody, and VAST & VPAID serve perfectly.
But, in actuality, implementing a VAST & VPAID compliant player is haaard. Like really, really hard. Video expertise, in general, is hard, let alone when IAB folks make rules to follow, and the only one that follows them is the player.
Just as an FWY, the IAB technical documentation for VAST 3.0 has 70 pages. That’s not light reading in the evening. Those are developing requirements that need to be implemented in video players.
And, have I mentioned the plethora of existing protocols out there? VAST 1.0, VAST 2.0. VAST 3.0, VAST 4.0, VPAID 1.0, VPAID 2.0, VPAID 3.0, VMAP, etc. Times 70 just for reading….
For the fun of it, let’s multiply this by the outrageous number of existing ad servers, multiply it again with the inventory available, keep all transactions error-free and under a few milliseconds. Remember, such transactions happen worldwide at any given moment.
Now consider that a video player has to work across multiple browsers (Chrome, IE, Safari, etc.), across multiple platforms (iPads, iPhones, Androids, Windows Phones, Desktops, etc.), across multiple versions of each. iPhone, for instance, has devices dating several years back.
And, I haven’t even mentioned tender topics such as VAST ad tag errors or VPAID re-directs, that players need to treat. Those alone make for 3 pages of another article.
(Feeling a little sorry for the tech crew right now? Hold on, I’m not done.)
The cherry on top of everything. The result of all these multiplications has to work now in a new format called outstream.
Obviously, architecting, implementing and testing such technology doesn’t happen over night. Considerable time and resources must be put into constantly polishing solutions for the video ecosystem. Especially since it has to keep up with innovations like video header bidding and RTB.
So, when it comes to selecting a good video player, choose wisely!
Now, I’m not saying it’s impossible. In fact, if you’ve managed to stay with me so far, and are curious of how such creature would look like, you can see some demos here: https://varrando.com/outstream-video-player/
As always, Happy Campaigning!
